
Tworzenie modułu Prestashop cz. 1 – struktura katalogów, pierwszy prosty moduł
W pierwszej kolejności tworzymy folder naszego modułu, nazwa powinna nie zawierać spacji, być złożona z małych liter i bez polskich znaków.
Nazwa nie
powinna też być zbyt długa, na potrzeby tego poradnika stwórzmy folder o
nazwie: myfirstmodule
Wewnątrz
utworzonego folderu tworzymy plik PHP o tej samej nazwie, czyli: myfirstmodule.php
Oprócz tego
pliku tworzymy jeszcze dwa inne pliki: config.xml i myfirstmodule.tpl
Te trzy pliki tworzą podstawową budową strukturę modułu.
Otwórzmy w pierwszej kolejności plik config.xml
<?xml version="1.0" encoding="UTF-8" ?>
<module>
<name>myfirstmodule</name>
<displayName><![CDATA[Mój pierwszy moduł]]></displayName>
<version><![CDATA[1.0.0]]></version>
<description><![CDATA[Opis mojego pierwszego modułu.]]></description>
<author><![CDATA[Akademia sklepów]]></author>
<is_configurable>1</is_configurable>
<need_instance>0</need_instance>
<limited_countries></limited_countries>
</module>
Jest to podstawowy plik konfiguracyjny naszego modułu, pozwala on przyśpieszyć jego wczytywanie.
Uzupełniamy plik powyższą treścią, widoczne powyżej parametry to:
- name – nazwa modułu (taka sama jak folder)
- displayName – wyświetlana nazwa modułu, widoczna w Panelu Administracyjnym
- version – wersja modułu
- description – opis modułu widoczny w Panelu Administracyjnym.
- author – wyświetlany autor modułu.
- is_configurable – informacja czy moduł posiada stronę konfiguracji go, czy nie.
- need_instance – informuje czy moduł ma być wywoływany w momencie wyświetlania go na liście modułów, przydatne w niektórych przypadkach.
- limited_countries – kody krajów, dla których moduł ma być ograniczony. Kody muszą być dwuznakowe (np. pl, fr, de) i oddzielone przecinkami.
W następnej kolejności otwórzmy plik myfirstmodule.php i uzupełniamy go poniższą treścią
<?php
if (!defined('_PS_VERSION_'))
exit();
class myFirstModule extends Module
{
public function __construct()
{
$this->name = 'myfirstmodule';
$this->version = '1.0.0';
$this->author = 'Akademia Sklepów';
$this->need_instance = 0;
$this->ps_versions_compliancy = array('min' => '1.7.1.0', 'max' => _PS_VERSION_);
$this->bootstrap = true;
parent::__construct();
$this->displayName = $this->l('Mój pierwszy moduł', 'myfirstmodule');
$this->description = $this->l('Opis mojego pierwszego modułu.', 'myfirstmodule');
}
}
W tym
miejscu również ustalamy parametry naszego modułu, tak jak w pliku config.xml
Pojawiają się tutaj jednak dwa nowe pola:
- ps_versions_compliancy – tablica z informacją
dla jakich wersji Prestashop przeznaczony jest moduł, wartość
_PS_VERSION_użyta przy max oznacza wersję aktualnie używanego sklepu Prestashop - bootstrap – informacja o tym czy moduł korzysta z styli css bootstrap
Niżej tworzymy w naszym module dwie kolejne funkcje:
public function install()
{
if (!parent::install()
|| !$this->registerHook('displayHome')
) {
return false;
}
return true;
}
public function uninstall()
{
return parent::uninstall();
}
Funkcje te
są wywoływane odpowiednio podczas instalowana i odinstalowywania nasze modułu.
Wywołanie parent::install() i parent::uninstall() uruchamia
domyślne funkcje dla modułów.
W funkcji instalacji wywoływana jest instrukcja warunkowa, która w przypadku niepowodzenia któregoś kroku instalacji informuje, że ta nie udała się.
Wywołanie $this->registerHook('displayHome') przypisuje nasz moduł do strony głównej, możemy przypisać nasz moduł do różnych widoków. Pełna lista dostępna jest TUTAJ.
Przejdźmy teraz do wyświetlania formularza naszego modułu. Utwórzmy na początek poniższą funkcję.
public function displayForm()
{
$fields_form[0]['form'] = array(
'legend' => array(
'title' => $this->l('Mój pierwszy moduł'),
),
'input' => array(
array(
'type' => 'text',
'label' => $this->l('Wartość modułu'),
'name' => 'myfirstmodule',
'lang' => false,
'size' => 20,
'required' => true
),
),
'submit' => array(
'title' => $this->l('Save'),
'class' => 'btn btn-default pull-right'
)
);
$helper = new HelperForm();
$helper->module = $this;
$helper->name_controller = $this->name;
$helper->token = Tools::getAdminTokenLite('AdminModules');
$helper->currentIndex = AdminController::$currentIndex.'&configure='.$this->name;
$helper->title = $this->displayName;
$helper->show_toolbar = true;
$helper->toolbar_scroll = true;
$helper->submit_action = 'submit'.$this->name;
$helper->toolbar_btn = array(
'save' =>
array(
'desc' => $this->l('Save'),
'href' => AdminController::$currentIndex.'&configure='.$this->name.'&save'.$this->name.
'&token='.Tools::getAdminTokenLite('AdminModules'),
),
'back' => array(
'href' => AdminController::$currentIndex.'&token='.Tools::getAdminTokenLite('AdminModules'),
'desc' => $this->l('Back to list')
)
);
$helper->tpl_vars = array(
'fields_value' => array('myfirstmodule' => Configuration::get('myfirstmodule')),
'languages' => $this->context->controller->getLanguages(),
);
return $helper->generateForm($fields_form);
}
Jest to funkcja
przygotowująca formularz naszego modułu, pod uwagę należy wziąć głównie tablicę
fields_form gdzie przekazujemy jakie pola chcemy umieścić na stronie
konfiguracji modułu.
Pod indeksem legend ustalamy tytuł bloku formularza,
Indeks input zawiera tablicę z wszystkimi polami,
Pod indeksem submit ustalamy przycisk zapisu formularza.
Tworząc
klasę HelperForm możemy ustalić następujące jej parametry:
- module – moduł którego dotyczy formularz
- name_controller – nazwa kontrolera wyświetlana w liście aktywnych zakładek
- token – pobieramy go bez zmian za pomocą funkcji Tools::getAdminTokenLite(‘AdminModules’);
- currentIndex – aktualny adres w momencie wyświetlania formularza
- title – nazwa wyświetlana a stronie zarządzania modułem
- show_toolbar – możemy wyłączyć wyświetlanie górnego paska
- toolbar_scroll – jeśli ustawimy true, górny pasek będzie przyklejony podczas przewijania strony
- submit_action – nazwa akcji podczas zapisywania formularza
- toolbar_btn – przyciski na górnym pasku w module, możemy zmieniać adres przycisku Wróć, przydatne przy bardziej rozbudowanych modułach
- tpl_vars – tablica wartościami dla
widoku, indeks fields_value zawiera wartości poszczególnych pól formularza, a indeks
languages dostępne języki w sklepie, wymagane, gdy pole formularza ma ustawiony
indeks
langnatrue. Wtedy też musimy podać wartość pola dla każdego z języków.
Następnie tworzymy kolejną funkcję, aby wyświetlać nasz formularz:
public function getContent()
{
$output = null;
if (Tools::isSubmit('submit'.$this->name)) {
$myfirstmodule = strval(Tools::getValue('myfirstmodule'));
if (!isset($myfirstmodule)){
$output .= $this->displayError($this->l('Proszę uzupełnić pole.'));
} else {
Configuration::updateValue('myfirstmodule', $myfirstmodule);
$output .= $this->displayConfirmation($this->l('Ustawienia zostały zaktualizowane.'));
}
}
return $output.$this->displayForm();
}
Funkcja ta
po prostu zwraca do widoku formularz, jeśli jednak aktualnie jest wysyłany
formularz naszego modułu, pobierana jest wartość pola myfirstmodule z
formularza i aktualizowana jest wartość w konfiguracji sklepu, jeśli pole jest
puste wyświetli się odpowiednia informacja.
Po zapisaniu, znów wyświetli się formularz z informacja o zapisanych zmianach.
Ostatnia funkcja jaką musimy przygotować to:
public function hookDisplayHome($params)
{
$this->context->smarty->assign(
array('myfirstmodule' => Configuration::get('myfirstmodule'))
);
return $this->display(__FILE__, 'myfirstmodule.tpl');
}
Funkcja ta jest uruchamiana na stronie głównej w celu wyświetlenia odpowiedniej zawartości.
Funkcja assign
przypisuje zmienne do naszego pliku szablonu. Nazwa indeksu jest nazwą zmiennej.
Następnie
zwracamy za pomocą funkcji display() plik szablonu, który chcemy wyświetlać
w ramach modułu.
Otwórzmy
teraz nasz plik szablonu myfirstmodule.tpl
Uzupełnijmy go prostą treścią:
<h3>{$myfirstmodule}</h3>
Ostatnie co nam zostało to utworzenie pliku zip z folderem naszego modułu (np. programem WinRar lub prawy przycisk myszy -> Wyślij do -> Folder skompresowany (zip))
Uruchomienie modułu
W naszym sklepie przejdźmy do zakładki Moduły -> Module Manager
Klikamy przycisk „Załaduj moduł” a następnie wybierzmy nasz plik .zip

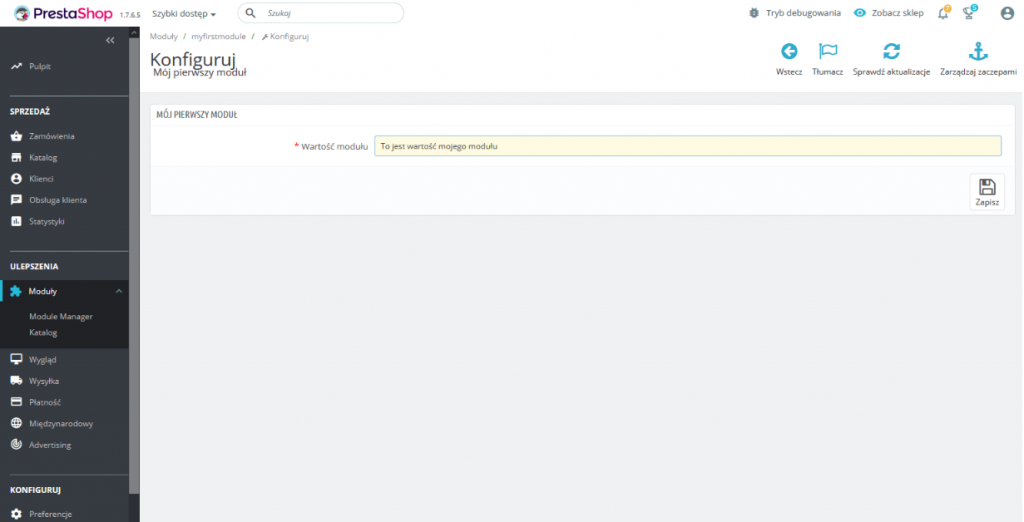
Kliknijmy przycisk „Konfiguruj” w celu zarządzania naszym modułem.

Uzupełnijmy wartość naszego modułu i kliknijmy przycisk „Zapisz”.

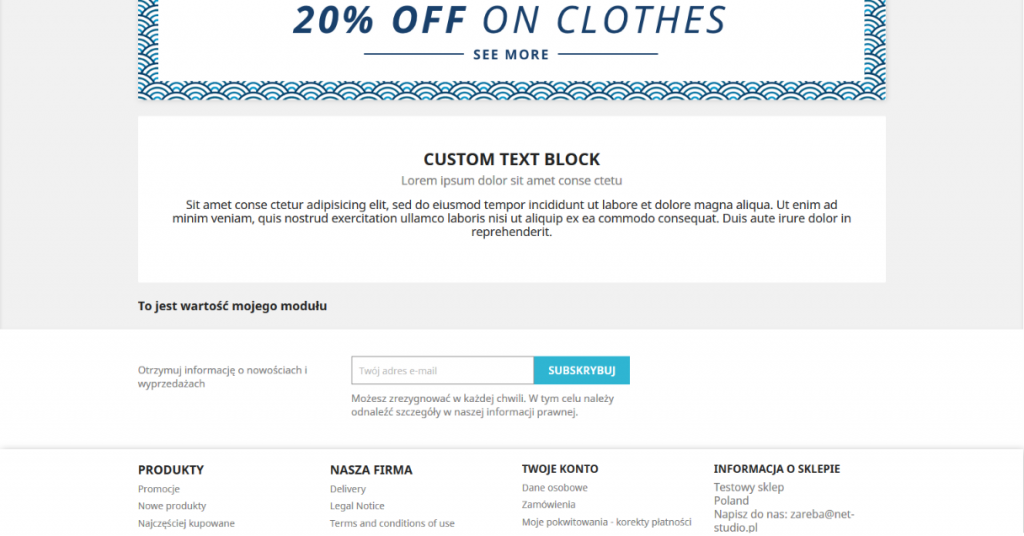
Odwiedzając nasz sklep, możemy zobaczyć na samym dole wyświetlany nasz moduł. Jest na samym dole, ponieważ każdy moduł domyślnie dodawany jest na sam dół danego zaczepu.
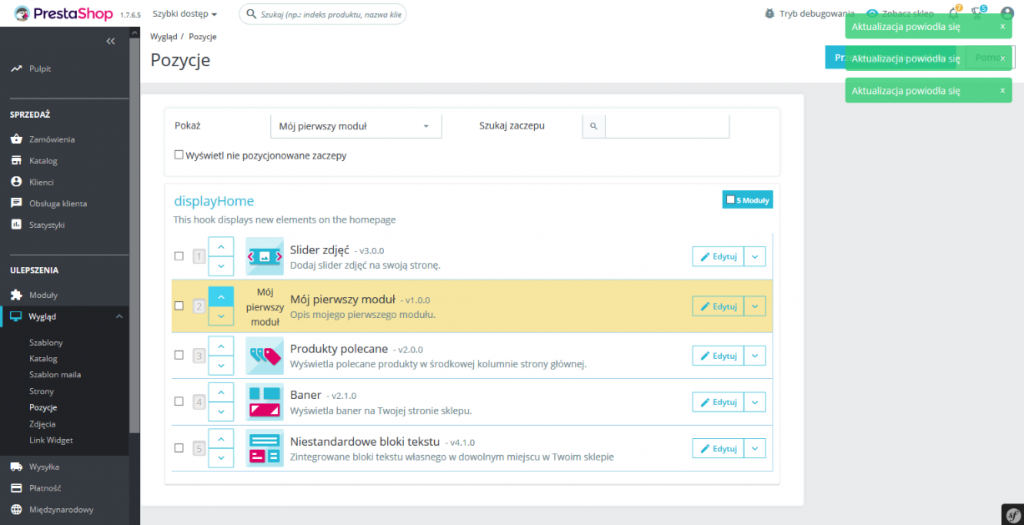
Możemy zmienić to przechodząc w panelu do zakładki Wygląd -> Pozycje

Wyszukujemy w tym miejscu naszego modułu, a następnie przesuwamy jego pozycję za pomocą strzałki w górę, widocznej obok modułu.

